月曜日の信州ソーシャルメディア研究会でのFacebook活用セミナーに感化され、僕のホームページもFacebookやTwitterなどとソーシャル連携させようと取り組んできました。
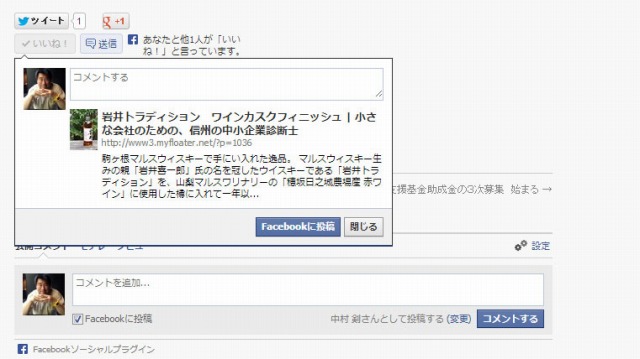
よく、自分のブログに、”いいね!”ボタンやtweetボタンが付いている、あれです。
ポイントは、
①ソーシャル連携(いいね!、コメント、twitter)
②モバイル対応(スマホ対応)
です。
②のモバイル対応は、先日のGoogleセミナーでもそうでしたが、今ではPCからのアクセスよりもスマホからのアクセスが上回ってきていて、モバイル・ファーストならぬモバイル・オンリーに移ってきているからです。
ホームページの基板はWordpress。
今回のソーシャル連携もモバイル対応もプラグインが出ているのですんなり行く予定でしたが、そうは簡単ではありませんでした。
Facebook謹製の”Facebookソーシャルプラグイン”が1番かと思い設定するのですが、FacebookページでのOGP設定に苦戦・・・Facebookの仕様が変わっていて設定方法がわかりません・・・
仕方ないので、別のプラグインも試すのですが、いいね!ボックスが途中で切れてしまって使えない状態です。

ほとほと困ってこの3日間悪戦苦闘していました。
でもやってれば、やっぱり解決するものです!いろんな原因が考えられましたが、表示が切れるのはCSSがよくなかったことでした。OGPの設定もクリアーしました。

調べていてFacebook連携しているホームページをいくつも見て回りましたが、きちと連携でいていないところもかなり見受けられました。一見動いているんですが、実は正しく動いていなかったりしました。要注意です。
ここまでたどり着くのに四苦八苦しましたが、Facebook連携で出てくる問題や周辺知識がたくさん蓄積できました。これでソーシャル対応ホームページバッチリです!