ホームページでアイコン画像って使いますよね?
メールや電話やダウンロード・・・
大きさや色ごとにアイコンを用意して使っているのですが、 もうそんなことしなくていいんです!
どうしてなのか? Webフォントっていう仕組みを使います。
WebフォントはCSS3.0で規定されている仕組みです。
表示される相手のパソコン環境に依存せずに、Webサーバー上のフォントを表示させる技術です。 有名どこではGoogle Fontsってのがあります。
しかし日本語フォントが少ないこと、日本語フォントは有料であることが多いことから、これまで気になってはいたのですが手が出せないでいました。
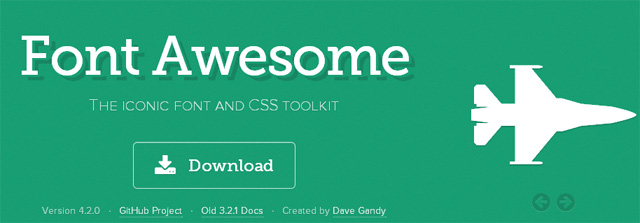
そんな時見つけたのが、Font Awesomeです。
Font Awesomeとは”すげ〜!フォント!”って意味で、まさにすごいです。
文字フォントでなくアイコンのフォントなんです!しかも無料!これなら使うシーンがたくさんあります。 登録されているフォントも300種以上あって、たいていのアイコンは代用できます。
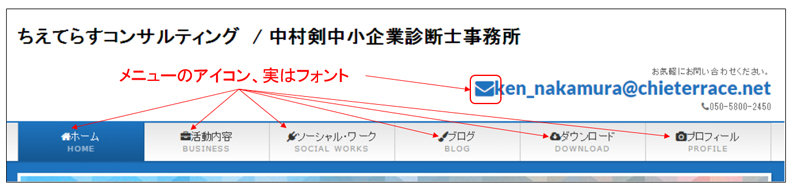
どんなことができるかというと・・・さっそくこのサイトでも使っていますが

以前は画像ファイルを使っていたものを、Webフォント"Font Awesome"に変えているんです!
その他にも、
大きさを変えたり
色を変えたり
回転させたり
これらのアイコンは画像ではなく、フォントってところがすごいところ。
画像だと、大きさごと、色ごとに画像ファイルを用意しないといけませんが、これはフォントなので属性設定のみでいろんな表現ができます。
こんなふうにHTMLに書いているだけです。
<i class="fa fa-cog" style="color: #ff6347; font-size: 30pt;"></i>
これは超面利でしょ!
次回はどうやって使うか、FontAwesomeの使い方をご紹介します。