ホームページの表示が遅いといらいらしますよね。
最近だとスマホなどのモバイルからの閲覧機会が多いので特にページ表示が遅いともう見たくなくなります。
スマホ用にホームページを最適化したり、お金が許せばサーバーを強くしたりして対応もできるのですが、それもなかなか大変です。
ところが一気にその悩みを解決できます!
WebサーバーにApacheを使っているのであれば導入するだ
ホームページが速くなる魔法のプラグイン
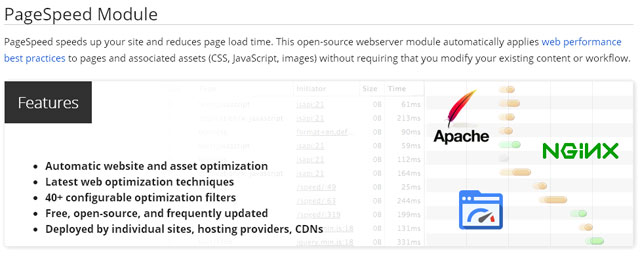
それがこれ、Apache用モジュールPageSpeedです。

英語の説明しかありませんが、ググれば日本語でのインストールページもあるので導入は簡単です。
僕の場合は、64bitCentOS用をRPMで導入しました。
導入後も不具合がなければ特別設定ファイルをいじる必要もなく、まさにポン付けで使えます。
で導入前後でどのくらい速くなったかを検証しました。
①WebWaitでの計測
5回ページをロードしての平均が、導入前1.53s、導入後1.27sと20%弱速くなっています。
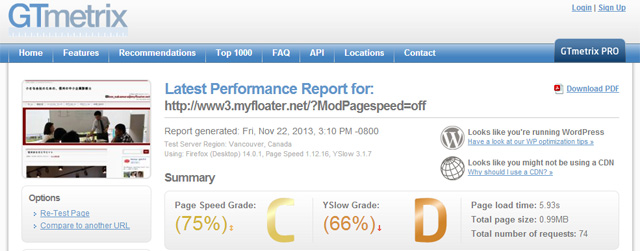
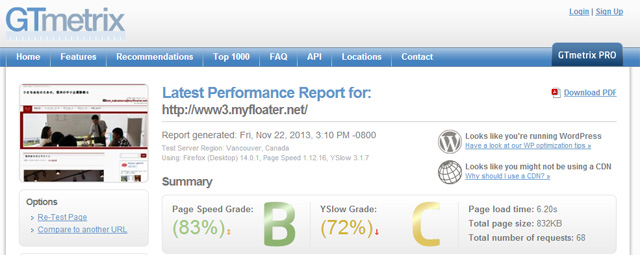
②GTmetrixでの計測
導入前

導入後

ロード時間は長くなってるみたいですが、ページサイズが約20%圧縮されています。
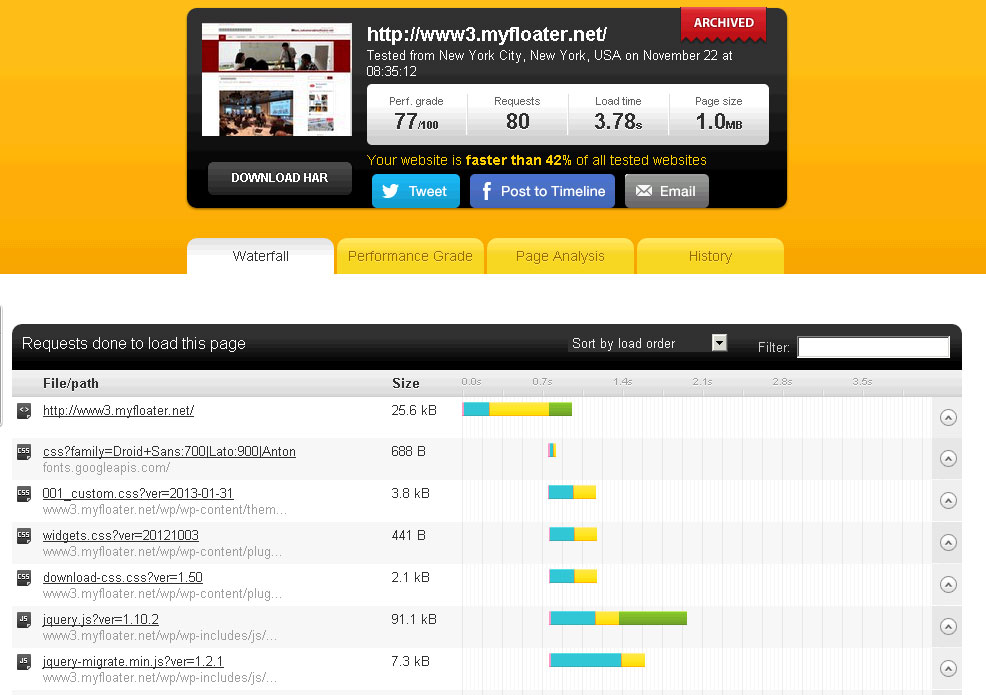
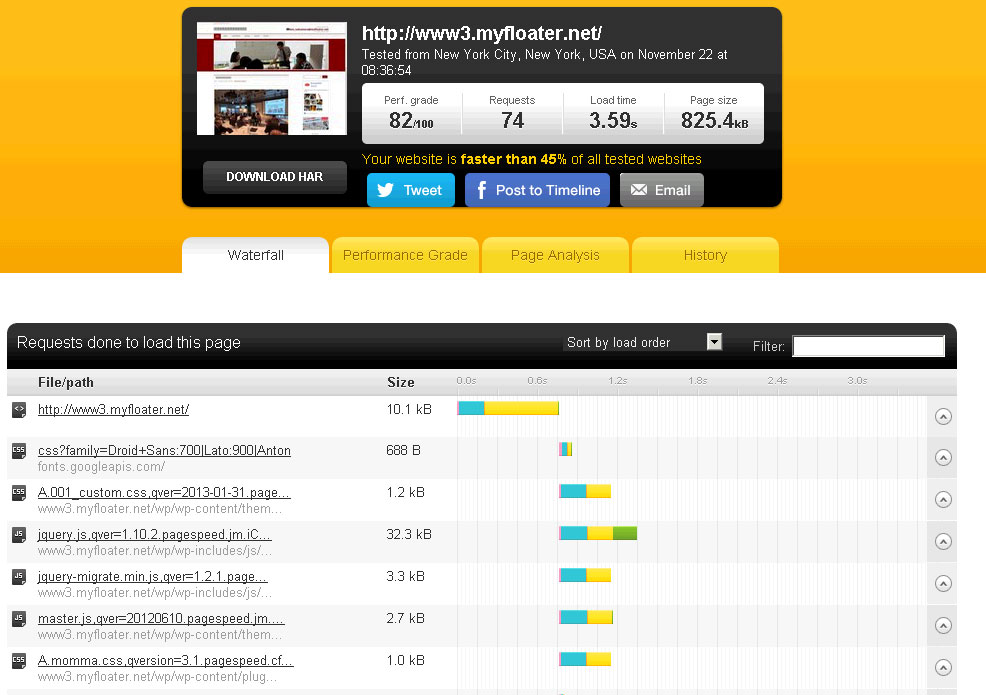
③pingdomでの計測
導入前

導入後

ここでもページサイズが約20%圧縮されています。
難点としてはCPUを消費するみたいで弱いマシンだとうまく動かないとの書き込みがあります。このサイトは仮想3コア、メモリ2GBのVPSサーバーですので問題ないようです。
Pagespeedモジュールの効果は数字的にありそうですし、何より体感速度は上がった感じです。どのページもパッと表示されます。みなさんが見られててどうでしょうか?
ホームページの表示スピードが0.5秒遅くなるとアクセス数が20%減ると言われています。昨今のモバイルデバイスからのアクセスを考えると表示スピードには従来よりこだわっていったほうがいいでしょう。
システムを設計する際、ページを作成する際に気をつけることは言うまでもありませんが、Google PageSpeedモジュールのようにWebサーバーにポン付けで使える高速化モジュールはお手軽で非常に効果的なものです。
ご自身のサーバーやVPSを使ってホームページを公開されているみなさんはぜひ本モジュールを試してみる価値がありですよ。
Googleデベロッパー
https://developers.google.com/speed/pagespeed/module?hl=ja
Web担当者フォーラム
http://web-tan.forum.impressrd.jp/e/2012/11/27/14218