カスタム投稿やカスタムフィールドを作ってもそのままでは表示されません。
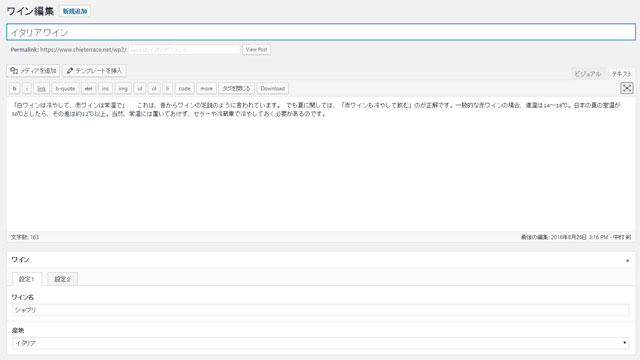
下のスクリーンショットはカスタム投稿「ワイン」の入力画面です。
タイトルと本文は標準のWordPressの入力フィールドで、その下にタブ形式でワイン名、産地などを入力するカスタムフィールドを作っています。

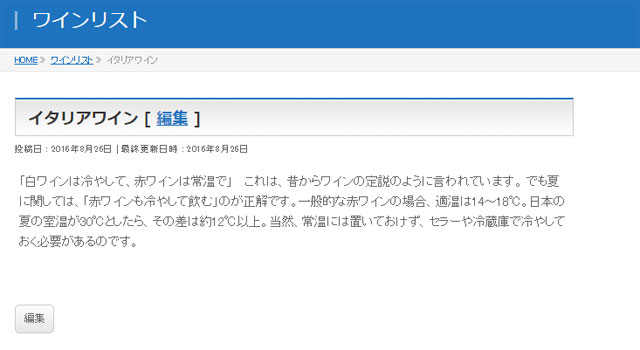
これをそのままプレビューすると・・・

はい、この通り。標準のWordPressの入力フィールドである、タイトルと本文しか表示されていません。
カスタム投稿やカスタムフィールドの作成はらくらく行えるようになったのに、表示させるには各テーマごとにPHPファイルをいじらないといけません。
テーマによって投稿の表示の仕組みが違うので、それぞれにテーマにあった改造が必要になります。
ここではテーマBizvectorの場合を例にお話しします。
テーマBizvectorで投稿を表示するファイルはsingle.phpというものです。
ここでお約束が出てきます。カスタム投稿を表示させるファイル名は、
single-カスタム投稿名.php
としないといけません。今回のカスタム投稿名は「winlist」なので、作るファイル名は、
single-winlist.php
となります。
もともとのsingle.phpをコピーしてsingle-winlist.phpを作ります。
次にsingle-winlist.phpを開いて、カスタムフィールドの値を取得するPHPコードを書き足すことになります。
その一部を抜粋すると、下のようになります。
<?php the_content();?> ←もともとあるWordPressの本文の表示
ワインの名前:<?php echo get_post_meta($post->ID,'winame',true); ?><br>
ワインの産地:<?php echo get_post_meta($post->ID,'sanchi',true); ?><br>
ワインの値段:<?php echo get_post_meta($post->ID,'price',true); ?><br>
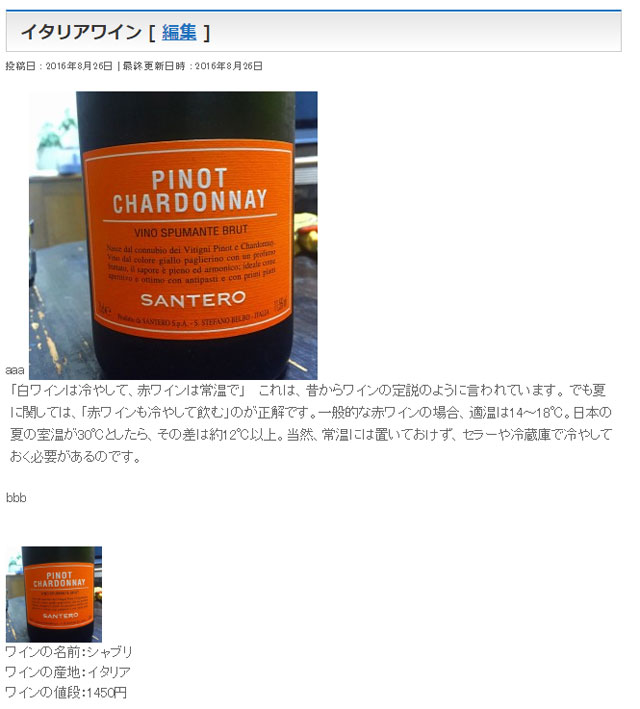
ワイン名、ワインの産地、ワインの値段の3つのカスタムフィールドの値を表示するコードを追加しました。
こうすることで、値が表示されるようになります。(他にも画像を表示するコードも追加しています。)

single-カスタム投稿名.phpを好きにいじればどのような表示も実現できます。
しかし、カスタム投稿とカスタムフィールドがプラグインで簡単に作れる野に対して、表示するためにはPHPコードをいじるなんてとても原始的ですね。
次は投稿の一覧表示についてです。